
Можно ваш номерочек?
Позвоним для обсуждения деталей
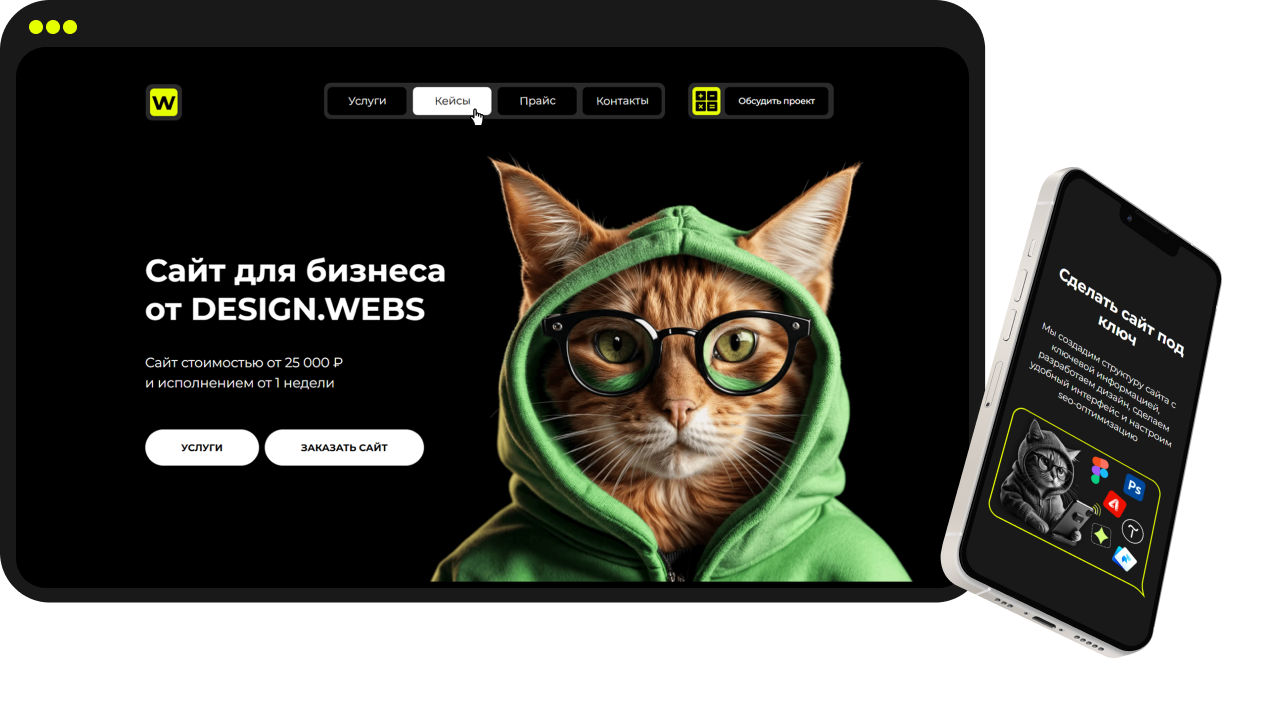
DESIGN.WEBS | Студия веб-дизайна

Этапы проекта
Комплексный подход от маркетинга до продвижения
Концепция и фирменный стиль:
- Маркетинговая стратегия: план продвижения компании в интернете
- Гайд-лайн: разработан документ по фирменной стилистике бренда, на который ориентироваться при создании любого интернет-/рекламного продукта
- Яркая и запоминающаяся айдентика: разработан уникальный визуальный стиль с акцентом на желто-зеленую цветовую гамму, что создает ассоциацию с технологиями и диджитал-инструментами
- Оригинальный маскот: Создан запоминающийся талисман, который добавляет бренду индивидуальности и привлекает внимание
Дизайн и UX:
- Продуманный дизайн-макет: Спроектирован user-friendly интерфейс с акцентом на удобство навигации и понятность контента
- Адаптивность: Дизайн адаптирован под различные устройства, обеспечивая безупречный пользовательский опыт на десктопах, планшетах и смартфонах
- Креативная графика: Использованы современные графические элементы и иллюстрации, подчеркивающие профессионализм и креативный подход
Разработка и SEO:
- Верстка на Tilda: Сайт реализован на платформе Tilda, что обеспечивает гибкость и скорость разработки
- Zero-блоки: Кастомные Zero-блоки позволили реализовать уникальные дизайнерские решения и расширить функциональность сайта
- SEO-оптимизация: Настроены заголовки H1, H2, H3, мета-теги, что способствует естественному продвижению в поисковых системах
- Оптимизация скорости загрузки: Проведена работа по оптимизации скорости загрузки сайта, что важно для удержания посетителей и улучшения позиций в поисковой выдаче
1
Концепция и фирменный стиль
Планирование образа бренда от А до Я
Ядро бренда
Разработаны название, лого, фирменный стиль, тон оф войс, все ключевые элементы айдентики бренда
Design webs — студия веб-дизайна с акцентом на маркетинг и продвижение
Наше УТП: нейросети на каждом этапе работы.
Искусственный интеллект — ключевой драйвер всех процессов:
Наше УТП: нейросети на каждом этапе работы.
Искусственный интеллект — ключевой драйвер всех процессов:
- генерирует уникальный контент,
- анализирует большие базы данных,
- помогает быстро находить инсайты в статистике.

Фирменные цвета
И что они означают с точки зрения маркетинга
- Темно-серый
#181918Передаёт профессионализм и создаёт ощущение серьёзного подхода. Подчёркивает экспертность и технологичность - Светло-серый
#f7f7f7Добавляет чистоту и современность, помогает делать макеты «воздушными». Такой фон делает акценты и дизайн понятными и минималистичными - Неоново-зеленый
#e5ff00Ярко выделяет ключевые элементы, показывает креативность и смелость. Ассоциируется с IT-технологиями и ИИ-инструментами, подчёркивая инновационность подхода
Маскот: рыжий кот-айтишник
Фирменный талисман за 0 рублей
Меня зовут Кодди
Я маскот компании Design Webs. Мой хозяин говорит, что просто любит меня. Ох уж эти лицемерные человеки. Я то знаю, что с помощью меня бренд может вызвать симпатию, и закрепить ассоциацию через визуальный образ.
Маскот — это персонаж, который представляет бренд в маркетинговых и рекламных кампаниях
С помощью нейросетей мы разработали и сгенерировали изображение для использования на сайте и в рекламе. Какие нейросети мы используем в работе можно посмотреть тут.
С помощью нейросетей мы разработали и сгенерировали изображение для использования на сайте и в рекламе. Какие нейросети мы используем в работе можно посмотреть тут.

Предлагаем взглянуть на другие фишки проекта
2
Дизайн и UX
Работа с визуалом для сайта
Визуальный контент
Разработаны дизайн-макеты для использования на сайте и других площадках

Адаптивность
Дизайн адаптирован под различные устройства, обеспечивая комфортный пользовательский опыт на десктопах, планшетах и смартфонах
Дизайн адаптирован под различные устройства, обеспечивая комфортный пользовательский опыт на десктопах, планшетах и смартфонах
АПСКЕЙЛ
Улучшение качества в 20 раз без снижения времени загрузки
Предлагаем взглянуть на другие фишки проекта
3
Разработка, SEO и продвижение
Сайт от вёрстки до рекламы
- Платформа — Tilda
- Zero-блоки для внедрения нужных функций
- Пошаговая и базовая анимация
- Уникальный программный код
- Адаптация под разные устройства
Zero-блоки с программированием
<Программный код для кастомного меню>
<style>
@media screen and (min-width: 641px) {
#t-header {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 9999;
background-color: transparent;
transition: top 0.3s;
}
.t396:first-of-type {
padding-top: 0 !important;
margin-top: 0 !important;
}
}<style>
/* ===== ФИКСИРОВАННОЕ МЕНЮ ===== */
@media screen and (min-width: 641px) {
#t-header {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 9999;
background-color: transparent;
transition: top 0.3s;
}
/* Убираем отступы первого Zero Block */
.t396:first-of-type {
padding-top: 0 !important;
margin-top: 0 !important;
}
}
/* ===== СКРЫТИЕ ПУСТОГО БЛОКА НА МОБИЛКАХ ===== */
@media screen and (max-width: 640px) {
#rec934233121 {
display: none !important;
height: 0 !important;
padding: 0 !important;
margin: 0 !important;
}
}
/* ===== HOVER-ЭФФЕКТЫ ДЛЯ SHAPE И TEXT ===== */
.shape .tn-atom,
.shape2 .tn-atom,
.shape3 .tn-atom,
.shape4 .tn-atom {
background-color: #000000 !important;
transition: background-color 0.3s ease;
}
.shape, .text,
.shape2, .text2,
.shape3, .text3,
.shape4, .text4 {
transition: color 0.3s ease;
}
/* Hover */
.shape:hover .tn-atom,
.shape2:hover .tn-atom,
.shape3:hover .tn-atom,
.shape4:hover .tn-atom {
background-color: #FFFFFF !important;
}
.shape:hover + .text .tn-atom,
.shape:hover ~ .text .tn-atom,
.shape2:hover + .text2 .tn-atom,
.shape2:hover ~ .text2 .tn-atom,
.shape3:hover + .text3 .tn-atom,
.shape3:hover ~ .text3 .tn-atom,
.shape4:hover + .text4 .tn-atom,
.shape4:hover ~ .text4 .tn-atom {
color: #000000 !important;
}
/* Активный пункт меню */
.shape.active .tn-atom,
.shape2.active .tn-atom,
.shape3.active .tn-atom,
.shape4.active .tn-atom {
background-color: #4F4F4F !important; /* фон активного shape */
}
.shape.active + .text .tn-atom,
.shape.active ~ .text .tn-atom,
.shape2.active + .text2 .tn-atom,
.shape2.active ~ .text2 .tn-atom,
.shape3.active + .text3 .tn-atom,
.shape3.active ~ .text3 .tn-atom,
.shape4.active + .text4 .tn-atom,
.shape4.active ~ .text4 .tn-atom {
color: #FFFFFF !important; /* текст активного пункта */
}
/* ===== Мобильная ВЕРСИЯ ===== */
@media screen and (max-width: 768px) {
#rec934843621 {
display: none !important; /* Скрываем фиксированный хедер */
height: 0 !important;
}
.t-rec:first-child {
margin-top: 0 !important;
padding-top: 0 !important;
}
body, html {
margin: 0 !important;
padding: 0 !important;
}
}
</style>
<script>
// Ждем полной загрузки DOM
document.addEventListener("DOMContentLoaded", function() {
const header = document.getElementById('t-header');
if (!header) return;
const headerHeight = header.offsetHeight;
// Только на ПК
if (window.innerWidth > 640) {
const firstZeroBlock = document.querySelector('.t396:first-of-type');
if (firstZeroBlock) {
// Добавляем margin-top равный высоте хедера
firstZeroBlock.style.marginTop = headerHeight + 'px';
}
}
// Скрытие / открытие меню (пример)
const menuButton = document.querySelector('.custom-menu-button');
const menu = document.querySelector('.custom-menu');
if(menuButton && menu){
menuButton.addEventListener('click', function(){
menu.classList.toggle('menu-open');
});
}
// ===== Подсветка активного пункта меню =====
const currentURL = window.location.href;
document.querySelectorAll('.shape, .shape2, .shape3, .shape4').forEach(function(menuItem) {
const link = menuItem.querySelector('a'); // ссылка внутри shape
if (link && currentURL.includes(link.getAttribute('href'))) {
menuItem.classList.add('active');
}
});
});
</script>
Его реализация на сайте:
Предлагаем взглянуть на другие фишки проекта
Анимация
Двигающиеся детали цепляют взгляд,
ведут пользователя и превращают
обычный сайт в продающий.
Ваш бренд запомнят — ваш продукт выберут
ведут пользователя и превращают
обычный сайт в продающий.
Ваш бренд запомнят — ваш продукт выберут
Базовая анимация⭐
- Эффекты при скролле — элементы появляются, растворяются, двигаются вверх/вниз.
- Параллакс — фоны или изображения смещаются при прокрутке.
- Hover-анимация — кнопки или изображения меняют цвет, масштаб, тень при наведении.
- Стандартные переходы — плавное появление блоков при загрузке страницы.
Сложная анимация⭐⭐⭐
- Step-by-Step Animation (Пошаговая анимация) — последовательное появление элементов с заданными задержками.
- Zero Block Animation — полное ручное управление: движение по X/Y, вращение, масштаб, прозрачность, привязка к скроллу.
- Sticky-эффекты — элемент «прилипает» к экрану на определённом участке прокрутки.
- Trigger-based Animation — запуск анимации при достижении триггерной точки (например, при появлении блока в зоне видимости).
Предлагаем взглянуть на другие фишки проекта
SEO-оптимизация
Настроены заголовки H1 H2 H3 и мета-теги
для естественного продвижения в поисковых системах
для естественного продвижения в поисковых системах

Оптимизация скорости загрузки
Важно для удержания посетителей и улучшения позиций в поисковой выдаче

Несмотря на большое количество контента, значение загрузки до 200 миллисекунд✅
С помощью специальных программ мы оптимизировали вес изображений,
без потери их качества
С помощью специальных программ мы оптимизировали вес изображений,
без потери их качества

Нейросети
- Генерация текстов
- Идеи дизайна
- Визуал и графика
- Оптимизация загрузки
- SEO-заголовки
- Мета-теги
- Автоматизация рутины
- Проверка орфографии
- Структурирование данных
Предлагаем взглянуть на другие фишки проекта



