
Можно ваш номерочек?
Позвоним для обсуждения деталей
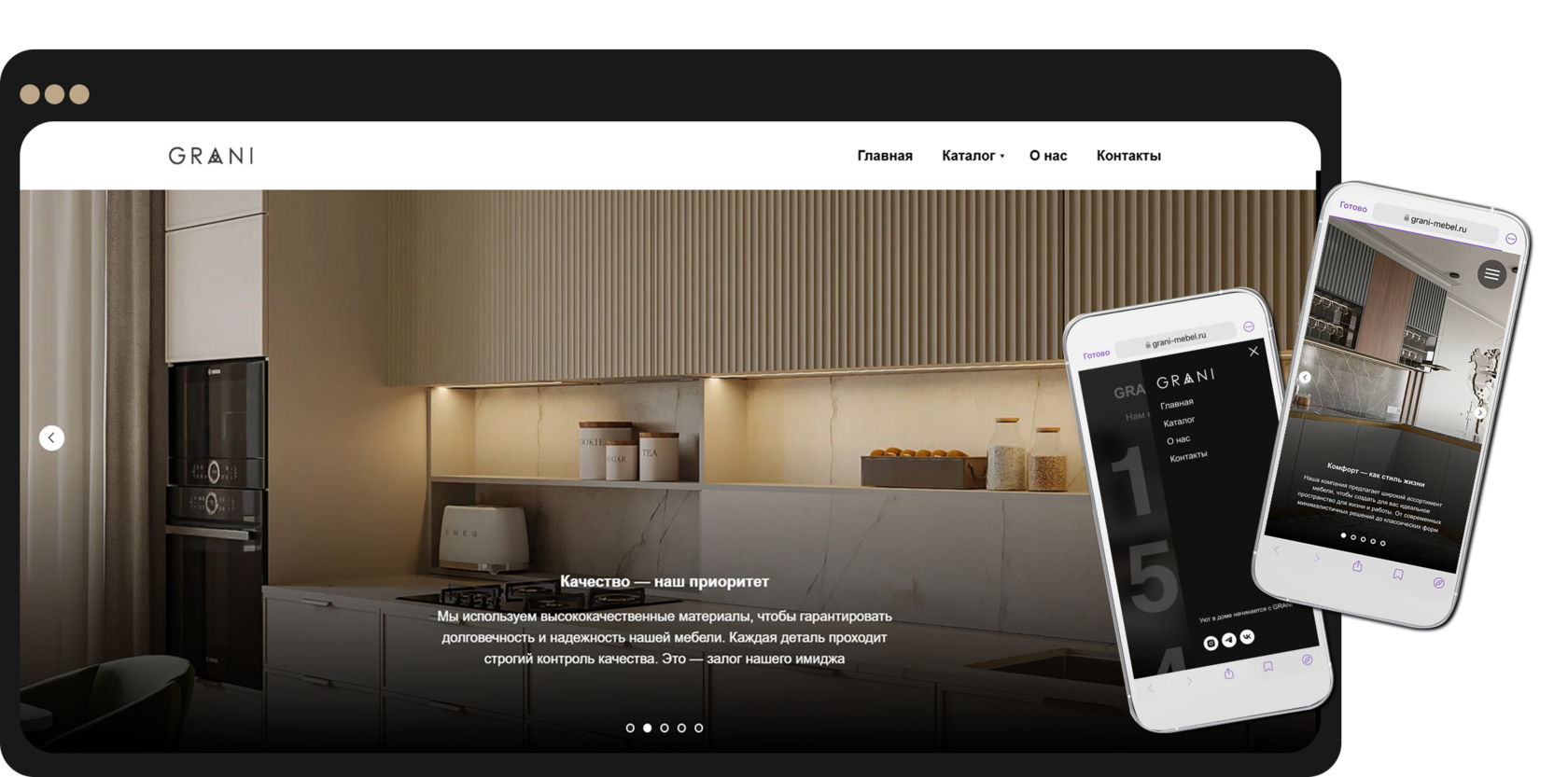
GRANI_MEBEL | Мебель под ключ

Этапы проекта
Дизайн и UX:
- Современный и лаконичный дизайн: разработан элегантный и минималистичный дизайн, подчеркивающий премиальность и надежность компании. Акцент на чистых линиях и визуальной простоте создает ощущение профессионализма
- Интуитивно понятная навигация: структура сайта тщательно продумана для удобства пользователей. Простая навигация позволяет быстро найти нужную информацию и ознакомиться с портфолио
- Акцент на визуальном контенте: высококачественные фотографии реализованных проектов эффектно демонстрируют мастерство и опыт компании. Визуализация — лучший аргумент в пользу выбора!
Разработка и SEO:
- Адаптивный дизайн: сайт безупречно отображается на любых устройствах, обеспечивая удобство использования на компьютерах, планшетах и смартфонах
- Интерактивные элементы: использование анимации делает сайт более динамичным и привлекательным, вовлекая посетителей в изучение контента
- SEO-оптимизированный контент: контент сайта оптимизирован для поисковых систем, что обеспечивает высокую видимость в поисковой выдаче и привлечение целевой аудитории
Контент и Содержание:
- Работа с массивом данных: для наполнения портфолио были тщательно отобраны фотографии-визуализации, отредактированы и выложены в нужной последовательности
- Портфолио, демонстрирующее экспертность: каждый раздел с портфолио проработан вручную. Для всех проектов был прописан текст, задевающий боли ЦА и предлагающий решение наиболее распространенных запросов клиентов
- Информация для связи: предоставлена исчерпывающая контактная информация и форма обратной связи, упрощающая взаимодействие с потенциальными клиентами
1
ДИЗАЙН
Рациональный и минималистичный
2
АПСКЕЙЛ
Улучшение качества в 20 раз с помощью ИИ
3
ВЁРСТКА
- Zero-блоки для внедрения нужных функций
- Анимация
- Уникальный программный код
- Адаптация под разные устройства
<Пример внедрения кода>
Написанный программный код
<div class="container">
<div class="item">
<!-- Первый блок "до/после" -->
<div class="before-after-container">
<div class="image-container">
<img src="https://static.tildacdn.com/tild6162-3365-4339-a331-626234333031/Instagram_post_-_75.png" alt="После 1" class="image-after">
<img src="https://static.tildacdn.com/tild3931-6535-4338-b436-373734633335/Instagram_post_-_74.png" alt="До 1" class="image-before">
<div class="slider"></div>
</div>
</div>
</div><div class="container">
<div class="item">
<!-- Первый блок "до/после" -->
<div class="before-after-container">
<div class="image-container">
<img src="https://static.tildacdn.com/tild6162-3365-4339-a331-626234333031/Instagram_post_-_75.png" alt="После 1" class="image-after">
<img src="https://static.tildacdn.com/tild3931-6535-4338-b436-373734633335/Instagram_post_-_74.png" alt="До 1" class="image-before">
<div class="slider"></div>
</div>
</div>
</div>
<div class="item">
<!-- Второй блок "до/после" -->
<div class="before-after-container">
<div class="image-container">
<img src="https://static.tildacdn.com/tild3365-3966-4433-b161-343738633236/Instagram_post_-_77.png" alt="После 2" class="image-after">
<img src="https://static.tildacdn.com/tild6638-6630-4962-b337-623930313566/Instagram_post_-_76.png" alt="До 2" class="image-before">
<div class="slider"></div>
</div>
</div>
</div>
<div class="item">
<!-- Третий блок "до/после" -->
<div class="before-after-container">
<div class="image-container">
<img src="https://static.tildacdn.com/tild6637-3561-4537-a262-303736316536/Instagram_post_-_79.png" alt="После 3" class="image-after">
<img src="https://static.tildacdn.com/tild3739-3563-4039-b336-316265326230/Instagram_post_-_78.png" alt="До 3" class="image-before">
<div class="slider"></div>
</div>
</div>
</div>
</div>
<style>
.container {
display: flex;
justify-content: space-between;
width: 100%;
}
.item {
width: 30%;
box-sizing: border-box;
}
.before-after-container {
width: 100%;
position: relative;
overflow: hidden;
}
.image-container {
position: relative;
}
.image-after {
width: 100%;
display: block;
}
.image-before {
width: 100%;
display: block;
position: absolute;
top: 0;
left: 0;
clip-path: inset(0 100% 0 0); /* Изначально показываем только изображение "после" */
}
.slider {
position: absolute;
top: 0;
left: 50%;
width: 4px;
height: 100%;
background-color: rgba(255,255,255, 1);
cursor: ew-resize;
z-index: 10;
}
</style>
<script>
document.addEventListener('DOMContentLoaded', function() {
const containers = document.querySelectorAll('.before-after-container');
containers.forEach(container => {
const slider = container.querySelector('.slider');
const beforeImage = container.querySelector('.image-before');
let isDragging = false;
// Задаем начальное положение ползунка и clipPath на 50%
const initialPercentage = 50;
setInitialState(container, initialPercentage);
slider.addEventListener('mousedown', function(e) {
isDragging = true;
updateSlider(container, e.clientX);
});
document.addEventListener('mouseup', function() {
isDragging = false;
});
document.addEventListener('mousemove', function(e) {
if (!isDragging) return;
updateSlider(container, e.clientX);
});
function updateSlider(container, x) {
const containerRect = container.getBoundingClientRect();
let sliderPosition = x - containerRect.left;
if (sliderPosition < 0) sliderPosition = 0;
if (sliderPosition > containerRect.width) sliderPosition = containerRect.width;
const clipPercentage = (sliderPosition / containerRect.width) * 100;
beforeImage.style.clipPath = `inset(0 ${100 - clipPercentage}% 0 0)`;
slider.style.left = `${sliderPosition}px`;
}
function setInitialState(container, percentage) {
const containerRect = container.getBoundingClientRect();
const sliderPosition = containerRect.width * (percentage / 100);
beforeImage.style.clipPath = `inset(0 ${100 - percentage}% 0 0)`;
slider.style.left = `${sliderPosition}px`;
}
});
});
</script>Его реализация на сайте:








